添加css:
.wzw_chwz{background-image:-webkit-linear-gradient(30deg,#32c5ff 25%,#b620e0 50%,#f7b500 75%,#20e050 100%);-webkit-text-fill-color:transparent;-webkit-background-clip:text;-webkit-background-size:200% 100%;-webkit-animation:maskedAnimation 4s infinite linear;font-size:16px}@keyframes maskedAnimation{0%{background-position:0 0}100%{background-position:-100% 0}}效果预览:
暗夜博客-专注优质网络资源分享的技术博客-www.anye6.cn
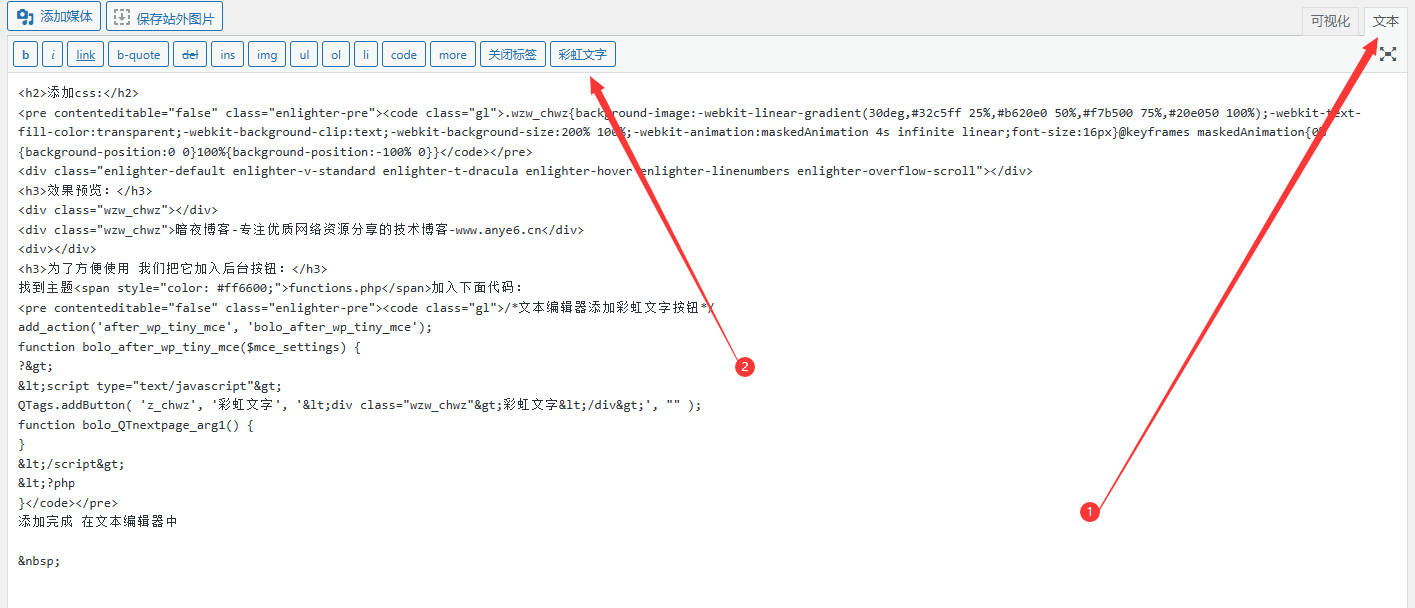
为了方便使用 我们把它加入后台按钮:
找到主题functions.php加入下面代码:
/*文本编辑器添加彩虹文字按钮*/
add_action('after_wp_tiny_mce', 'bolo_after_wp_tiny_mce');
function bolo_after_wp_tiny_mce($mce_settings) {
?>
<script type="text/javascript">
QTags.addButton( 'z_chwz', '彩虹文字', '<div class="wzw_chwz">彩虹文字</div>', "" );
function bolo_QTnextpage_arg1() {
}
</script>
<?php
}添加完成 在文本编辑器中

© 版权声明
THE END

![多合一搜索自动推送管理插件[V4.2.5]-暗夜博客](https://anye6.cn/wp-content/uploads/2023/07/4a47a0db6e60853dedfcfdf08a5ca249-25.png)



![Zibll 子比主题增加一个赞助页面[2023.06.30]-暗夜博客](https://anye6.cn/wp-content/uploads/2023/05/cf605ea8bb772a9f9f68cd5ac89330f9.png)






- 最新
- 最热
只看作者