一、问题简介
子比主题默认的评论区没有评论作者网址的填写框,并且评论区的用户名点击后只能跳转到已注册用户的个人中心,这是在使用子比主题过程中遇到的两个问题,我这边已经于前几天修改完成,忙里偷闲把需要修改的地方整理一下写出来,顺便帮助一下同样有此需求的小伙伴。
二、添加网址填写框
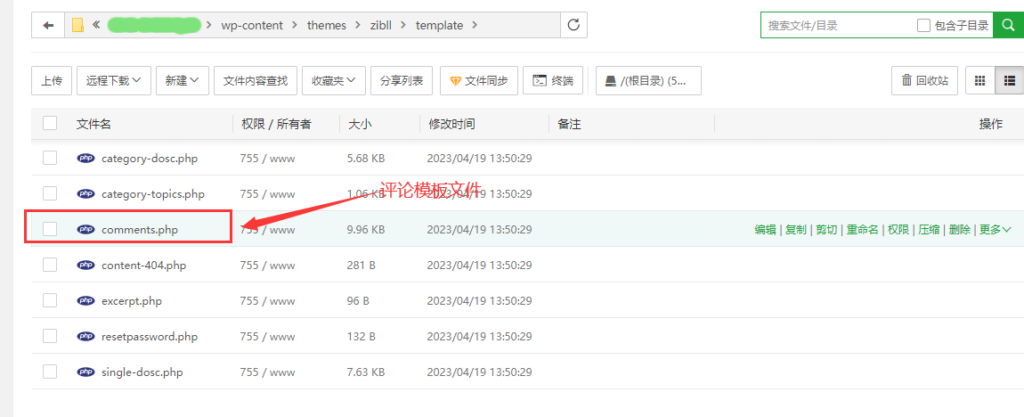
修改的过程分为两步,分别是给评论区用户填写信息的地方加上网址填写框、点击用户名可以跳转到用户评论时留下的网址,文章搭配了一些图片,涉及文件不同路径的问题可自行解决。

添加如下代码到该文件的113后边即可,为了显示整洁下面的代码删除了缩进,自己添加的时候需要注意一下。
使用下列代码时需要先在前边定义网址填写框的占位符,$o_t1 = $require_name_email ? ‘(可不填)’ : ”;
//自己加的网址填写框
echo '<li class="line-form">';
echo '<input type="text" name="url" class="line-form-input" tabindex="3" value="' . esc_attr($comment_author_url) . '" placeholder="">';
echo '<div class="scale-placeholder">网址' . $o_t1 . '</div>';
echo '<div class="abs-right muted-color"><i class="fa fa-fw fa-sitemap"></i></div>';
echo '<i class="line-form-line"></i>';
echo '</li>';

三、查看后台数据存储
修改后清空缓存,可以看到评论区已经有了网址填写的输入框,用户在评论时可以留下网址,在后台评论也可以看到留下的网址,但是因为前台的用户名没有关联网址直接点击是没有反应的。
四、修改代码跳转网址
因为前台评论区用户名这边获取的是注册用户的个人中心的链接,由于大部分用户都没有注册登陆因此并没有什么用。
在对
//由原来的get_author_posts_url改为get_comment_author_url,判断方式从$user_id改为$comment->comment_ID
if (get_comment_author_url ($comment->comment_ID) != null) {
$author_link = '<a target="_blank" href="' . get_comment_author_url ($comment->comment_ID) . '">' . $author_link . '</a>';
if ($user_id == get_the_author_meta('ID') && _pz('comment_author_tag', true)) {
$author_link .= '<span class="badg c-red hollow badg-sm">作者</span>';
}
}大部分代码并没有改动,通过搜索可以找到该段代码,找到后直接进行替换即可。

© 版权声明
THE END

![多合一搜索自动推送管理插件[V4.2.5]-暗夜博客](https://anye6.cn/wp-content/uploads/2023/07/4a47a0db6e60853dedfcfdf08a5ca249-25.png)



![Zibll 子比主题增加一个赞助页面[2023.06.30]-暗夜博客](https://anye6.cn/wp-content/uploads/2023/05/cf605ea8bb772a9f9f68cd5ac89330f9.png)






暂无评论内容